El contenido es lo más importante, seguido del diseño:
Para crear las interfaces más utilizables, el contenido no puede ser una ocurrencia tardía: las palabras pueden definir la experiencia de una aplicación o sitio web.
En esencia, la web es esencialmente un medio para compartir mensajes e historias. Cualquier cosa además de las palabras (por ejemplo, animación, interactividad) debería ayudar a transmitir la historia que se está compartiendo:
“En lugar de comenzar con una guía de estilo o una maqueta de Photoshop, comience con palabras en una página”. — Justin Jackson
¿Qué es el diseño de contenido primero?
Es un enfoque que involucra el uso de contenido para definir el diseño y los elementos en un diseño, y no al revés. Diseñar primero el contenido nos ayuda a estructurar los sitios de una manera que pueda guiar mejor a los usuarios, al mismo tiempo que los ayuda a lograr sus objetivos de manera efectiva.
“Las palabras son esenciales para ayudar a los usuarios a realizar sus tareas, y al pensar en ellas mientras dibuja, descubrirá problemas temprano y podrá avanzar rápido más adelante”. — Biz Sanford, Shopify
¿Sin contenido? No hay problema.
Al diseñar el contenido primero, un buen lugar para comenzar es reunir todo el contenido posible que pueda incluirse en su producto final. Sin embargo, no siempre está claro de dónde puede provenir este contenido, especialmente en las primeras etapas de un proceso de diseño.
1. Proto-contenido
Una forma es usar contenido que sea similar a lo que puede esperar que sea en su producto final. Este no es el contenido exacto que usará, pero se aproxima a él. El contexto que proporciona es tan valioso que nos ayuda a tomar decisiones de diseño mejor informadas. Tú podrías:
Reutilizar contenido existente o borrador
Copiar el contenido de un competidor
Produce tu propio contenido de muestra
2. Auditorías de contenido
Otra forma de generar proto-contenido es realizar una auditoría de contenido. Al recopilar una hoja de cálculo de la información existente (o de la competencia) a través de una auditoría, se crea una imagen más precisa para guiar sus prototipos y decisiones de diseño. Descubren información como:
Títulos de página
Tipo de contenido
Materias y Temas
Categorías
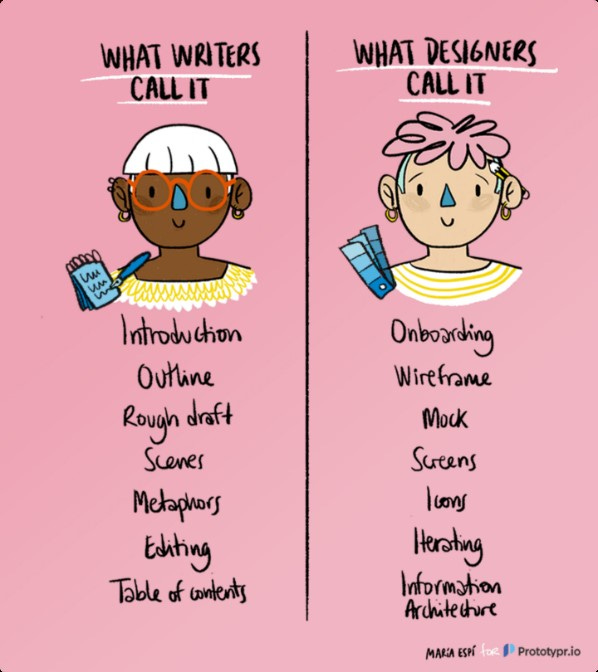
Comenzando con contenido de baja fidelidad
Una combinación del 'esquema' de la historia de un escritor y la 'estructura alámbrica' de un diseñador, los storyframes lo ayudan a pensar en su interfaz en términos de una historia que guiará a sus usuarios a lograr un objetivo final específico. Un esquema simple en un documento de texto puede influir en la creación de una página de destino:
Dibujar con palabras
Biz Sanford ofrece un enfoque similar cuando se trabaja con tipos de páginas "estáticas", como páginas de destino o de venta. Ella lo describe como "dibujar con palabras" y también promueve el uso de contenido descriptivo simple para definir los diseños de las páginas de destino:
“No sería capaz de esbozar el diseño de una página de venta para Shopify Payments si no supiera cuántos beneficios para el cliente quiero incluir. ¿Debo tener 3 cajas o 4? ¿Cuánto espacio ocuparán? ¿Necesitan ilustraciones correspondientes? No puedo responder a estas preguntas a menos que use contenido real”. — Biz Sanford
Esencialmente, podemos ver que es importante asegurarse de que el contenido esté pensado y priorizado antes de determinar el diseño de una interfaz de usuario.
Reemplazo de Lorem Ipsum
Figma proporciona una forma flexible y rápida de importar grandes cantidades de contenido en prototipos, lo que facilita la inclusión de información relevante. Después de asignar campos de nuestro proto-contenido a elementos en una interfaz de usuario, podemos usar Figma para escalar rápidamente ese contenido en nuestros diseños, manteniendo un contexto realista.
“Nunca usamos lorem ipsum en ninguna etapa del proceso de diseño. No podemos saber si estamos resolviendo el problema correcto, no podemos obtener comentarios adecuados de nuestros compañeros y no podemos probar nada con los usuarios si no hay palabras reales en nuestros diseños”. — Sanford
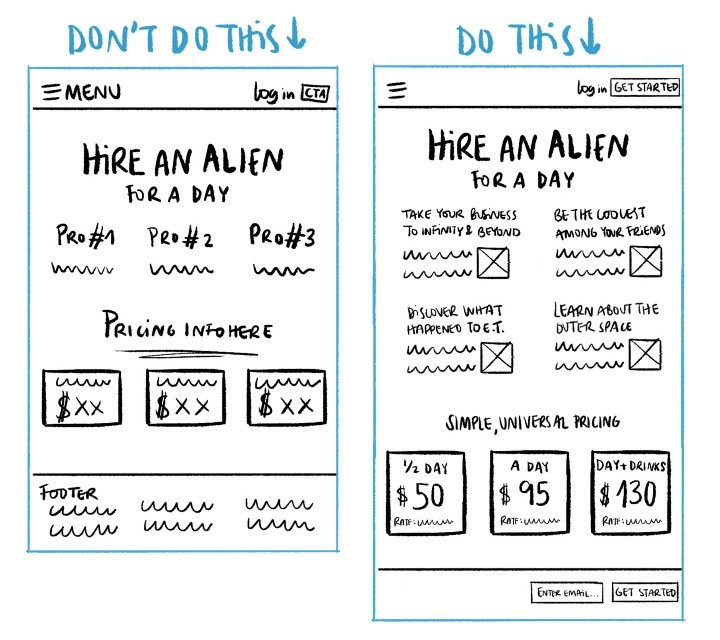
Esencialmente, podemos ser menos propensos a problemas como este:
Contenido alternativo
“No se conformaría con un diseño sin explorar algunas alternativas, así que asegúrese de probar diferentes soluciones de texto antes de decidir qué dirección es la mejor”. — Socio de Google Ventures, John Zeratsky
Por lo tanto, diseñar el contenido primero ayuda a evitar que nuestros diseños se rompan después de que se hayan enviado, ya que se pueden evitar las limitaciones de diseño impuestas por el contenido del marcador de posición y los elementos de interfaz de usuario innecesarios.